Member-only story
Mastering Flutter Filter Chip: A Complete Guide with Multi-Select Example
Understanding the Flutter Code: Filter Chip with Data Fetching Example
Published in
3 min readDec 25, 2024

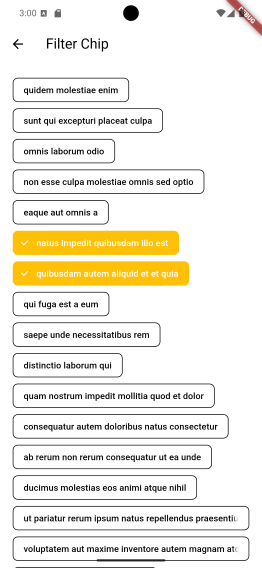
In this article, we’ll explore a practical example of implementing Filter Chips in Flutter using data fetched from an API. This example leverages the power of FutureBuilder and dynamic chip creation to give you an interactive and visually appealing UI.
Creating Album
class Album {
final int userId;
final int id;
final String title;
Album({
required this.userId,
required this.id,
required this.title,
});
factory Album.fromJson(Map<String, dynamic> json) {
return Album(
userId: json['userId'],
id: json['id'],
title: json['title'],
);
}
}And Creating function for _fetchAlbums from sample api test link url https://jsonplaceholder.typicode.com/albums
Future<List<Album>>? _fetchAlbums() async {
final response = await http
.get(Uri.parse('https://jsonplaceholder.typicode.com/albums/'));
if (response.statusCode == 200) {
var json = jsonDecode(response.body);
var albums = List<Album>.from(json.map((i) => Album.fromJson(i)));
return albums;
} else {
throw Exception('Failed to get albums');
}
}